今天,來到鐵人賽的第六天。
真的是...小編很忙啊!
以為弄好Model,一切美好...結果搞到破曉,中午...
partial 裡的 patial ...,搞得昏頭轉向。
所以,這篇來晚了,我們趕緊來看看吧!
Node Package Manager (NPM) 是一個可以安裝,更新,解除安裝 Package 的 command line 工具,在我們安裝完NodeJS,它也早已經隨之安裝了。
如何確認?
直接在command prompt(windows 命令提示字元),輸入
C:\> npm -v
2.15.9
可以知道其npm套件版本。
它也有一個npm官方網站,上面有各種不同的open source,可以供給大家使用modules及發佈package。
如果我們想要更新npm 套件,輸入
C:\> npm install npm -g
我們也可以用 npm help 查看 npm指令如何使用
C:\> npm help
npm 的操作有分成全域及區域,全域操作,即會影響整個電腦裡node.js的應用程式。區域操作即只會影響個別資料夾。
你可以在你的應用程式資料夾裡,安裝你想要的套件。
可以下達指令:
npm install <package name>
例如,我們將安裝expressJS 在 MyNodeProj資料夾。
C:\MyNodeProj> npm install express
我們可以看到,MyNodeProj下多出一個node_modules資料夾,而這裡面包含了所有你在node.js裡裝的npm套件。

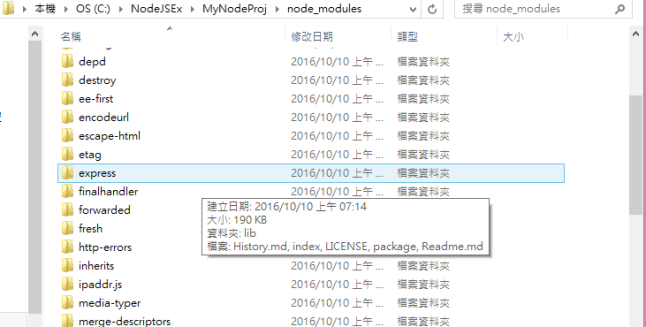
當然,裡頭也包含了你所安裝的express.js模組也在express資料夾內。

另外,如果我們要在區域安裝過程中,加入npm 安裝modules的附加資訊(dependencies),在local 資料夾裡的package.json檔案。
可以執行指令:
C:\MyNodeProj> npm install express –save
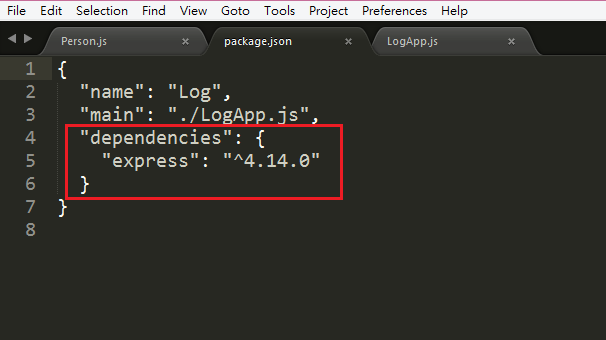
我們不難發現MyNodeProj裡的package.json,內容後方被加入了一些有關express的版本資訊:

由npm全域安裝的套件,通常儲存在 /AppData/Roaming/npm/node_modules (windows環境)
例如,我們要 全域安裝(globally) express套件,可以下達 install 指令,帶 -g 參數。
C:\MyNodeProj> npm install -g express
如果我們要更新套件,可以下達指令:
npm update <package name>
例如,更新我們先前安裝的 express套件:
C:\MyNodeProj> npm update express
如果我們要解除安裝套件,可以下達指令
npm uninstall <package name>
例如,解除express套件的安裝:
C:\MyNodeProj> npm uninstall express
